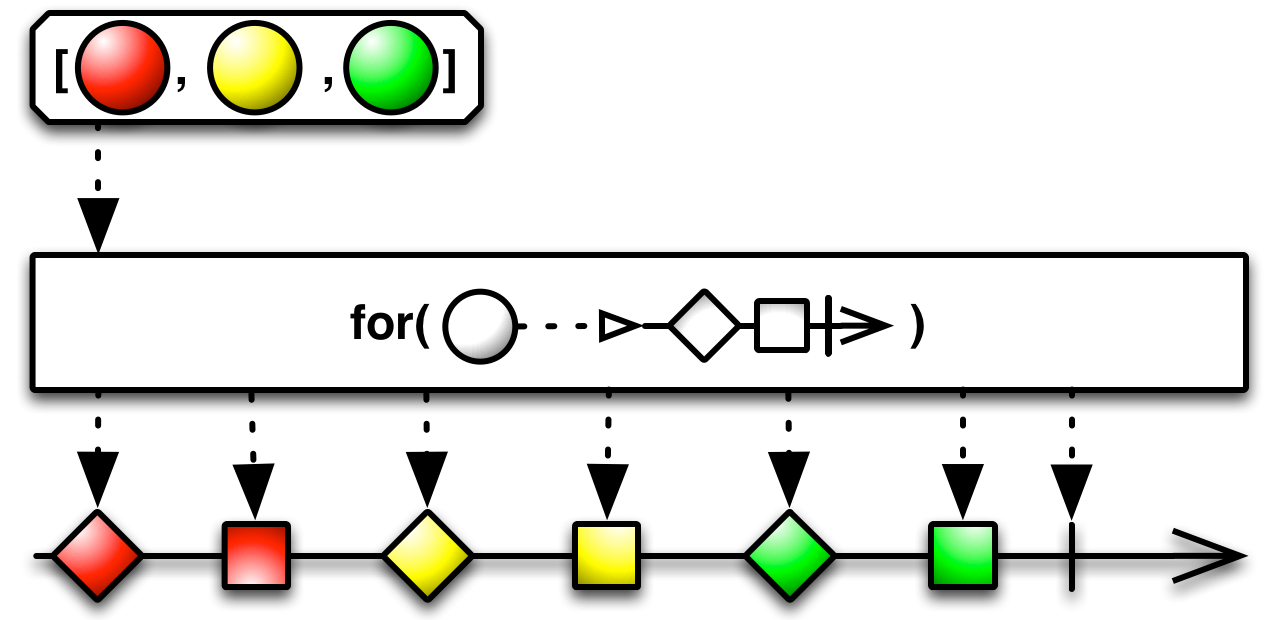
for | forIn

Concatenates the observable sequences or Promises obtained by running the specified result selector for each element in source. There is an alias for this method called forIn for browsers <IE9
Arguments
sources(Array): An array of values to turn into an observable sequence.resultSelector(Function): A function to apply to each item in the sources array to turn it into an observable sequence. The resultSelector is called with the following information: 1. the value of the element 2. the index of the element 3. the Observable object being subscribed[thisArg](Any): Object to use asthiswhen executingresultSelector.
Returns
(Observable): An observable sequence from the concatenated observable sequences or Promises.
Example
Last updated